| Element | Property | Color token |
|---|
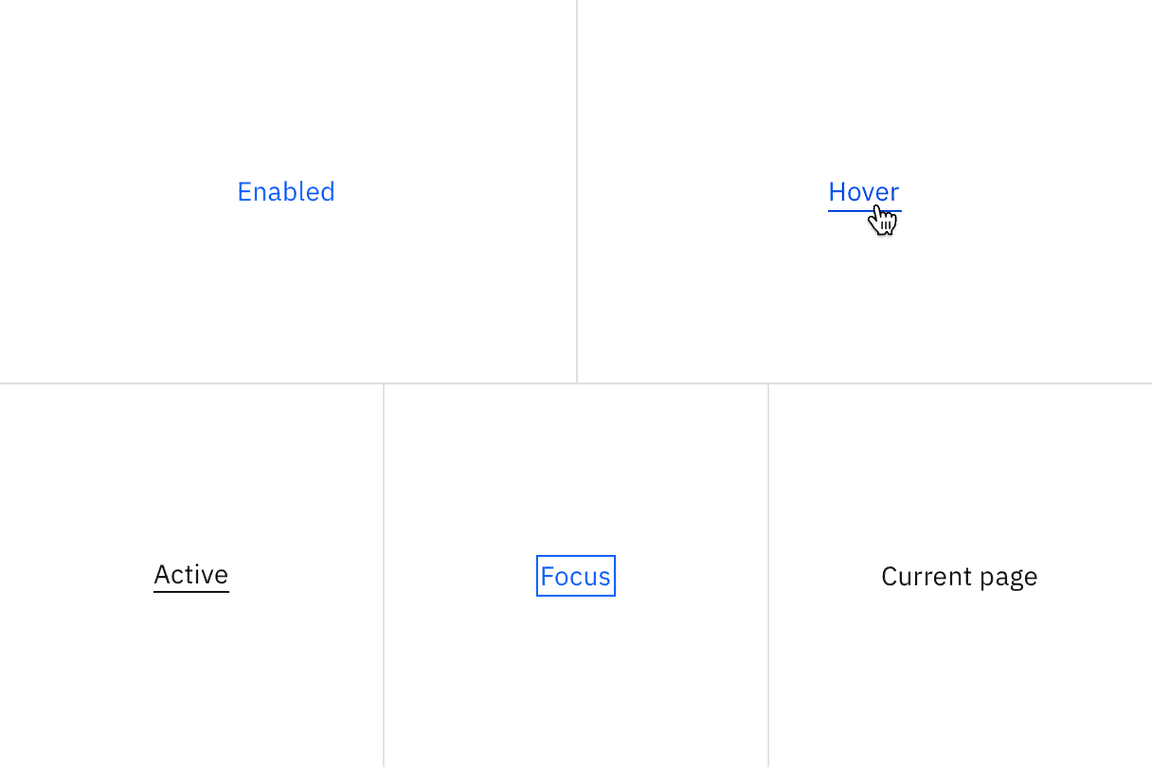
| Link | color | $link-primary |
| Link:hover | color | $link-primary-hover |
| Link:active | color | $text-primary |
| Link:focus | outline | $focus |
| Slash | color | $text-primary |
| Current page | color | $text-primary |
When a user hovers overs a breadcrumb, the breadcrumb link should be underlined.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|
| Link | 14 / 0.875 | Regular / 400 | $body-compact-01 |
The on-click dropdown should follow the
overflow menu specs for sizing, padding, and
interaction.
| Element | Property | px/rem | Spacing token |
|---|
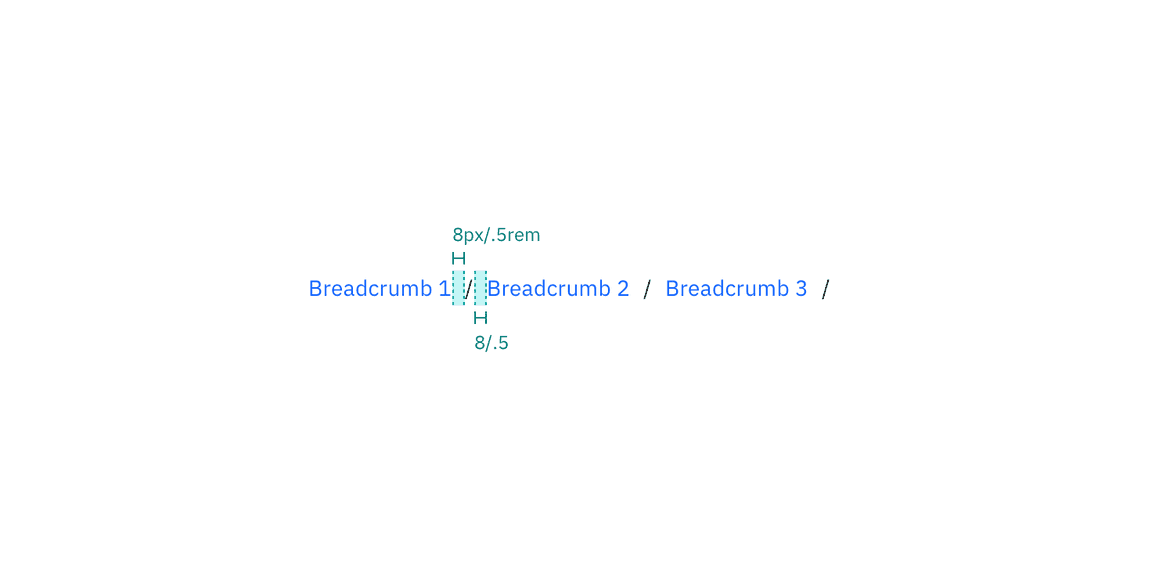
| Breadcrumb | margin-left | 8 / 0.5 | $spacing-03 |
Structure and spacing measurements for breadcrumb | px / rem
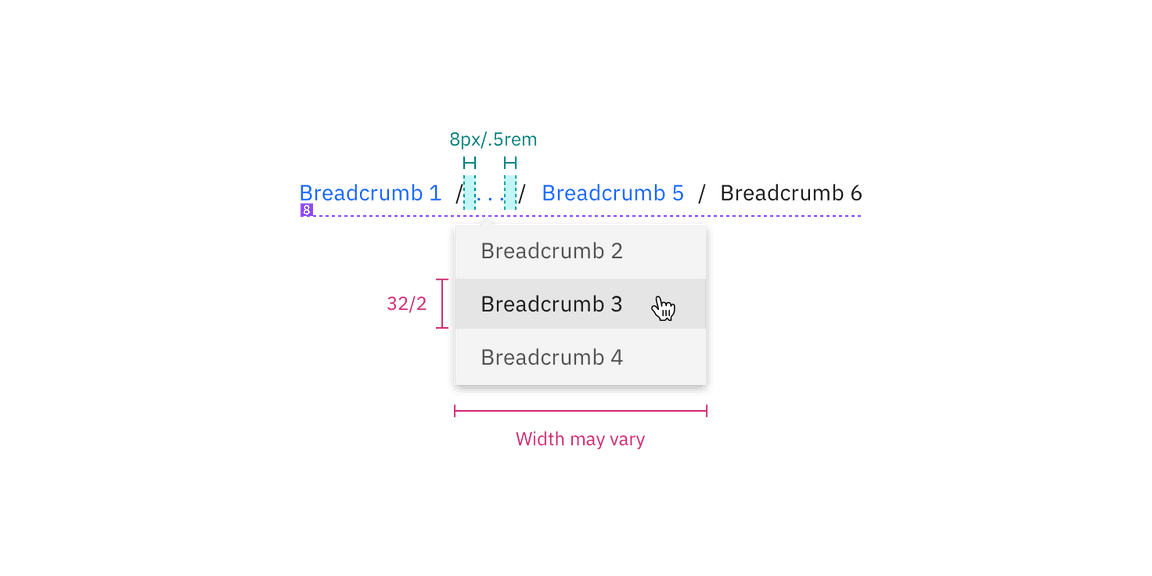
Truncated breadcrumbs are not currently built into the breadcrumb component. The
following colors from the overflow menu are
recommended for the overflow breadcrumb list.
| Element | Property | Color token |
|---|
| Overflow menu item | color | $icon-primary |
| Overflow menu item:hover | background-color | $background-hover |
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|
| Overflow menu item | 14 / 0.875 | Regular / 400 | $body-short-01 |
| Element | Property | px / rem | Spacing token |
|---|
| Overflow menu item | height | 32 / 2 | – |
Recommended structure and spacing measurements for breadcrumb | px / rem